FParallaxContainer is a new class I added to the FutileAdditionalClasses repo at GitHub. The class is for adding layers to your Futile game that move at a different speed than the camera. You can use this class to create the illusion of depth with slower layers in the background, and faster layers in the foreground. The class extends FContainer, so you can add any FNode content you like to it.
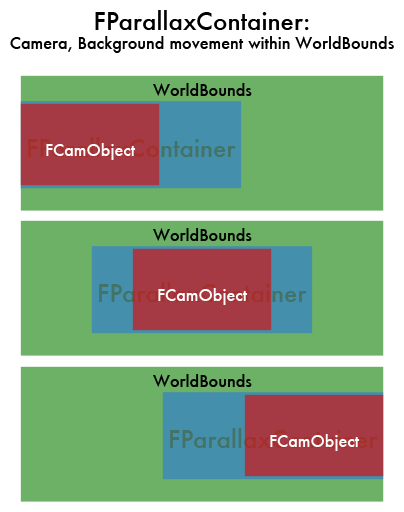
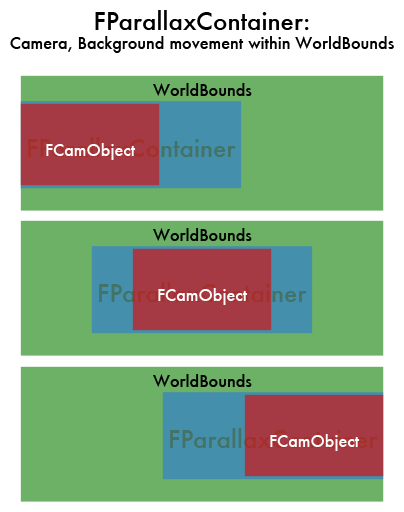
Fill the container with objects, most likely an FTilemap, then set the size. If the FParallaxContainer size is less than the screen size, it will always position itself centered with the FCamObject. When the size is larger than the screen, but less than the cam’s worldBounds, it moves slower than the camera. The example below shows this, with the camera in red, FParallaxContainer in blue, and the worldBounds in green. Notice how the left side matches up when the camera has hit the left side of the worldBounds, and the right side matches up when the camera has reached the right.

You can also use FParallaxContainer to create a foreground layer, moving faster than the camera if the size is set larger than the camera’s worldBounds.
You can also limit the movement to just one axis by making the x (width) or y (height) smaller than or equal to the screen size. Objects within the FParallaxContainer can be placed outside of the size you set.
Example code:
FCamObject _camObject = new FCamObject();
_camObject.setWorldBounds(new Rect(0,0,Futile.screen.width*3,Futile.screen.height*2));
FParallaxContainer starfield = new FParallaxContainer();
starfield.camObject = _camObject;
starfield.size = new Vector2(Futile.screen.width*1.1f, Futile.screen.height); // this is only going to move slowly left/right, not up/down
AddChild(starfield);
/* add some stars to the starfield, via starfield.AddChild(FNode);*/
/* add the camera last, so it appears above all other objects */
AddChild(_camObject);